A wireframe is a virtual blueprint of your website, landing page, or app. This simplistic mockup includes shapes and elements that help determine where the content or interface would go. As such, you can re-arrange the elements as needed or as recommended by other designers before you make a better prototype. There are 3 Types of Wireframes.
- Mockups 3 3 6 – Collaborative Wireframing For App Development Software
- Mockups 3 3 6 – Collaborative Wireframing For App Development Process
- Mockups 3 3 6 – Collaborative Wireframing For App Development System
- Mockups 3 3 6 – Collaborative Wireframing For App Development Tool
A wireframe is a grid that the web designer places on a web page in the planning phase to define in which grid square different areas of a website are located. A wireframe divides areas with text and those with pictures. With the help of wireframes, the areas are defined on web pages, which should get the most attention of the viewer or reader. Important areas are therefore larger.

- Mockups 3.3.6 – Collaborative wireframing for app development. January 17, 2016 Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily.
- Download the latest version of Balsamiq Wireframes for Mac - Collaborative wireframing for app development. Read 5 user reviews of Balsamiq Wireframes on MacUpdate.
In fact, wireframe was originally used as a term standing for a manikin made of wire, with help of which garments can be designed according to given shapes and sizes. It’s similar with today’s software and web design: A wireframe is the basic framework in software development and web design.
In history designing wireframe doesn’t play important role in design elements. At early stage, the aim is to determine the structure of a planned software and to test its functionality. This step has particular significance in the design process. The term mockup is often used as a synonym of wireframe. Actually, however, this expression means an optically refined model, which already shows a version of desired design.
Additionally, interactive wireframes can simulate dynamic interface. The logical structure, links and expected user behavior can be checked and optimized. This can serve both the internal design process within an agency as well as the coordination with the clients.
3. Creating the wireframeToday, a wireframe is used as a term mainly in the design. As wireframe or mock-up are described in the development phase. Before the actual content is set, the structure of the website is defined with the help of wireframes. This includes certain content areas as well as navigation elements, logos, search functions, footnotes, menu bars and much more. Technically, there are two different types of wireframes: static and dynamic. How are these different?
The static wireframe
- Mockups 3.3.6 – Collaborative wireframing for app development. January 17, 2016 Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily.
- Download the latest version of Balsamiq Wireframes for Mac - Collaborative wireframing for app development. Read 5 user reviews of Balsamiq Wireframes on MacUpdate.
In fact, wireframe was originally used as a term standing for a manikin made of wire, with help of which garments can be designed according to given shapes and sizes. It’s similar with today’s software and web design: A wireframe is the basic framework in software development and web design.
In history designing wireframe doesn’t play important role in design elements. At early stage, the aim is to determine the structure of a planned software and to test its functionality. This step has particular significance in the design process. The term mockup is often used as a synonym of wireframe. Actually, however, this expression means an optically refined model, which already shows a version of desired design.
Additionally, interactive wireframes can simulate dynamic interface. The logical structure, links and expected user behavior can be checked and optimized. This can serve both the internal design process within an agency as well as the coordination with the clients.
3. Creating the wireframeToday, a wireframe is used as a term mainly in the design. As wireframe or mock-up are described in the development phase. Before the actual content is set, the structure of the website is defined with the help of wireframes. This includes certain content areas as well as navigation elements, logos, search functions, footnotes, menu bars and much more. Technically, there are two different types of wireframes: static and dynamic. How are these different?
The static wireframeA static wireframe is the first draft that fundamentally defines which elements should be included. This is a rudimentary conceptional scheme. Content and design are not important at this stage.
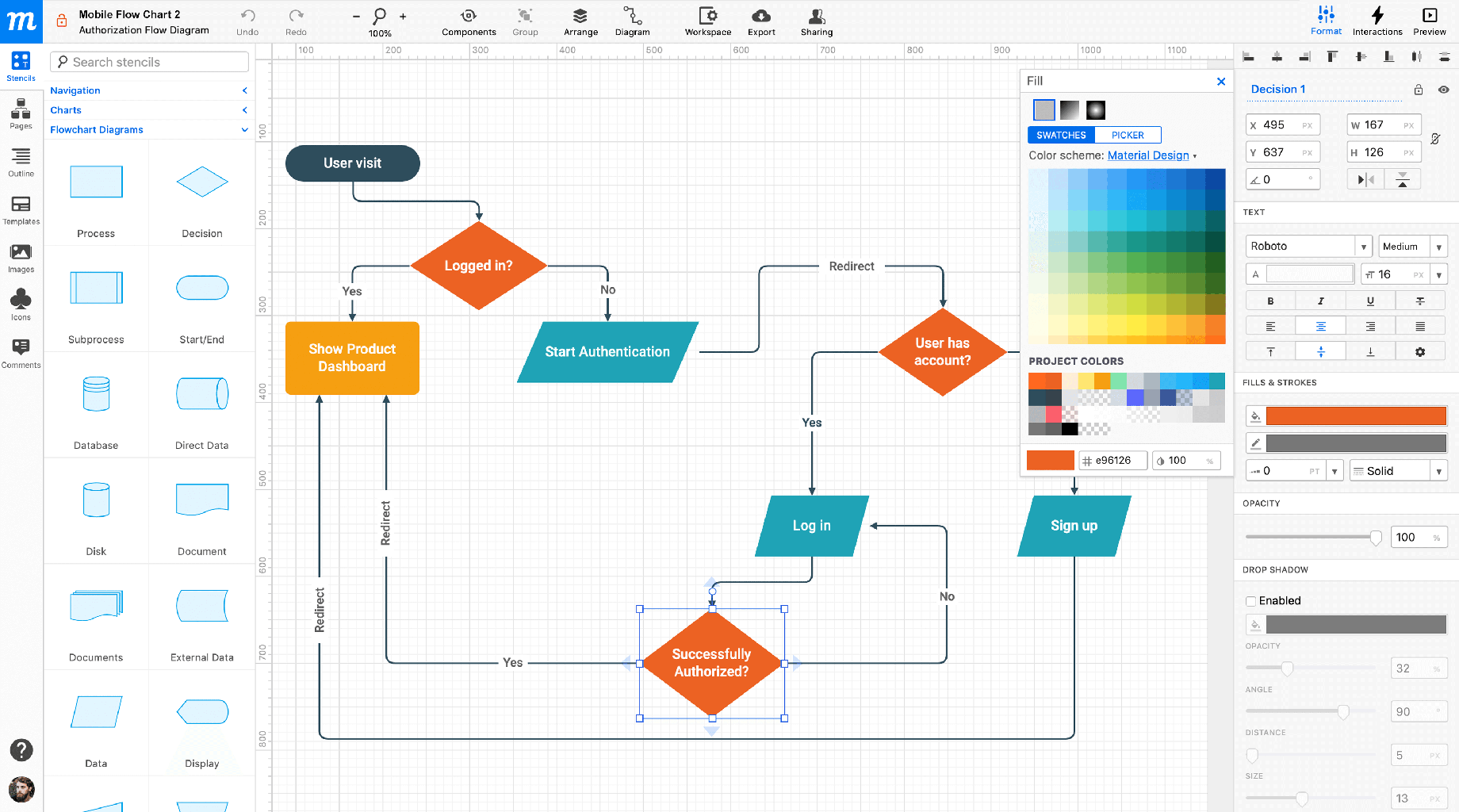
Mockups 3 3 6 – Collaborative Wireframing For App Development Software The dynamic wireframeThis is different with the dynamic wireframe. Here, the design already consists of several pages that have already been brought into a hierarchical order. The link between the pages already works, so that functions such as search or navigation can already be tested and checked. A so-called navigation tree or a flowchart provide information about the organizational structure of the web pages.
Nevertheless, we are still in the conception phase even with dynamic wireframes. The design only plays a minor role. Individual graphics elements are only presented in a simplified way since it is only a matter of the basic structure of a website and its websitesThe importance of information architecture
4. The way to wireframe Mockups 3 3 6 – Collaborative Wireframing For App Development ProcessIn the work process of an agency, the project scope is defined by the client after the briefing and if necessary a conclusive concept will be drawn up after a re-briefing. The wireframe is one of the core elements. The technical possibilities are manifold. A designer can put his design on paper, but also rely on help of various tools and drawing programs.
Since it is only a matter of determining the position of components:
- Navigation elements
- Text
- Image units
There is no need to take aesthetic details into account presently. The planned elements are therefore represented by lines, rectangles and blind text.
5. Wireframe tools for software development recommended for different demandsPen and Paper: Templates on paper serve initial designs well. Simply download your wireframing templates for browsers, iPad and iPhone and start immediately with wireframing
1password 7 0 1 – powerful password manager. Mockplus : Mockplus is one of the most leading programs for creating wireframes. Either simple mockup or impressive prototype is possible. Interactive functions can be realized and simulated without programming skills.
POP: Prototyping on Paper is an app for iPhone and Android, which can be used to scan wireframes and convert them into click-dummies.
6.The importance of information architectureFirst we should know the importance of information architecture. How well the user perceives contents or understands the function of an element depends mostly on their arrangement. For example, it is usual to position the navigation button to the left or the top. Important contents are placed 'above the fold', namely in the visible area of an app or website without scrolling. A deviation from these standards will irritate site visitors and possibly even make the use of the site more difficult.
This balancing act between mature patterns and a unique & distinctive architecture can be performed with wireframe with relatively little effort. The design, which is reduced to the essentials, quickly reveals possible weaknesses in the sequence and structure of content. This framework will later form the basis for the individual face of a software.
7. Why is this additional work step worthwhile?With the help of a wireframe model in software development, a software/website can be constructed from the inside out. Only when the functional / logical structure is established, can design be applied practically. The latter can be easily adjusted in the further process - possible design deficiencies or adjustments in the basic structure have already been done by making wireframe.
An additional challenge to design is the continuous development of mobile devices, each of devices has its own format and design can’t be transformed one-by-one. A working step, in which different scenarios can be quickly and easily simulated and tested, becomes more important. This makes this project stage become one of the most important steps in the design process. Hereto we have already answered the question “What is wireframe in software development?”.
In conclusion, when someone asks you: “What is wireframe in software development?”, you can tell him/her, wireframe is one of the most essential steps in software development, properly using the above mentioned tools will make your work more with less.
Read more:
You often hear terms like sketch, wireframe, mockup, and prototype when working with web development company, but do you really understand what these terms mean? Would you know when to use a wireframe or when to go with a prototype?
Mockups 3 3 6 – Collaborative Wireframing For App Development SystemLet’s begin with the reasons why you should start with a sketch, wireframe, mockup or even prototype as you begin:
- To brainstorm or figure out what you want to build. They are designed to help you define your expectations.
- Save money on developers and describe clearly what you need to get built.
- Use them to pitch investors, first customers, and co-founders.
It’s crucial for you to distinguish these terms as you communicate with a development team.
Based on our experience, 2-3calls and approximately 2.5 hours of business analysis are needed to discover what exactly needs to be built. While mockups take a minimum of 5-8 hours for a simple mobile app.
What does the process of designing an app look like?The graph below shows all stages of the typical design representation development journey. It is essential to follow these steps each time you create a new product.
TL;DRStart with a simple sketch on a blank piece of paper. Then, make a wireframe that organizes the content and features of your app. Add colors, icons, pictures, and logos to your wireframe for the mockup. Finish by bringing your mockups to life with interactive elements.
What’s the difference between sketch, wireframe, mockup, and prototype? #1 SketchIt’s basically just a raw freehand drawing on a piece of paper, that gives you a low-fidelity representation of your app. It is the fastest way to get your idea ready for brainstorming. Even a simple sketch can describe your idea better than words. Generate ideas, change details, visualize what you have on your mind; it’s all up to your imagination. This step is essential for getting to the wireframe stage.
My favorite tool to do it: Pen and templates on paper.
#2 What is a Wireframe?A wireframe is equivalent to the skeleton or simple structure of your website/app. Each one is used to describe the functionality of a product as well as relations between views (what will happen when you click a certain button). The decisions on what (content/features) and where to put on the website or app are usually made during this stage. This step does not cover the product’s design.
My favorite tool to do it: Balsamiq
#3 What is a Mockup?At Brainhub, we never start building an app before mockups are completed. With this representation, you can start to work on the development process and the developer can make your mockups a reality. Any mockup will provide a medium-fidelity representation. Add colors, fonts, text (Lorem ipsum), images, logos and anything else that will shape your wireframe. Your result is a static map of the app. Think about User Interface Practices while shaping this step. If you don’t have the ability to move your wireframes to the next stage, just outsource it.
My favorite tool to do it: Sketch
#4 PrototypePrototypes offer a high-fidelity representation of your app. It’s like a mockup enriched with UX pieces, interactions, animation and anything else you’d like to experience when clicking buttons. This step is not always needed to create an app. If you’re not a developer, I highly recommend having a prototype to pitch your idea to friends, family and potential investors. The only thing that missing is functionality. It can give you a feeling of using a real app, but they are only images connected with each other.
Get feedback from your customers with a prototype and measure.
My favorite tool to do it: UXPin
Mockups 3 3 6 – Collaborative Wireframing For App Development Tool More resources:- Presentation from UXPin about the same topic -> here,
- Insightful discussion on Quora about the difference between wireframe, mockup, and prototype -> here,
- Another discussion on the same topic -> here.
One picture is more than a thousand words. Below you can see the major difference between wireframes and mockups.
If you are looking for great tools to create your first sketch, wireframe, mockup or prototype, just check my last post about how to prototype an app as a non-designer. Tor browser bundle 9 0 5. Once there, you will find great tools and free resources that will help you build your first app prototype.
